上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI)。先来介绍一下妹子UI。Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。最主要是妹子UI的性能好,轻量级。
获取妹子UI(Amaze UI)
下载地址:http://amazeui.org/getting-started
点击上方绿色的按钮,我们来下载最新版的妹子UI,下面有配套的文档和编辑器,我们只是把妹子UI集成到vuejs项目中,所以我们只需要妹子UI就可以了。
整理妹子UI文件(Amaze UI)
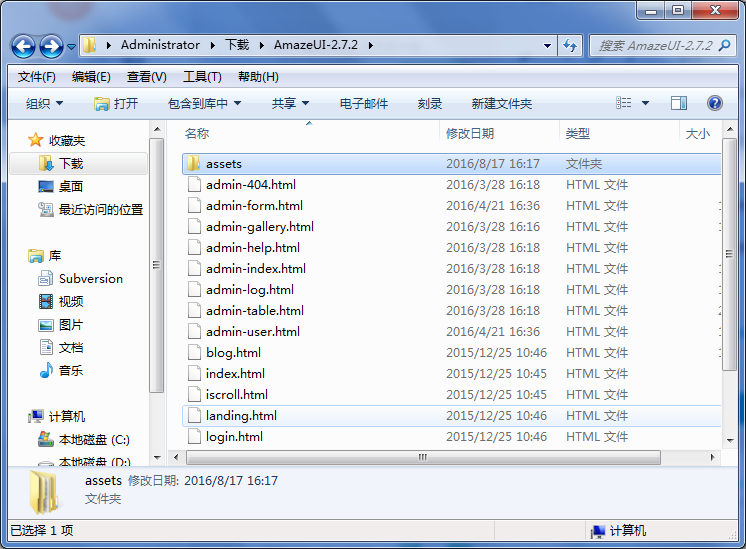
将下载下来的AmazeUI-2.7.2.zip,我们解压到一个目录中,如下图
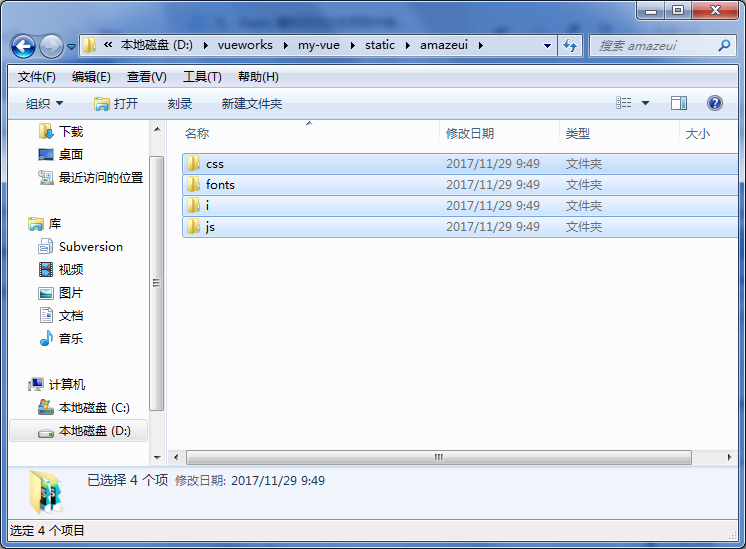
将assets内的所有文件夹及文件,复制到我们项目中的/static/amaze/目录下,如图

修改为:
不难看出,我们除了之前引用自己写的style.scss以外,又加了两行引用Amaze UI的样式文件。至此,我们就完成了vuejs对amaze ui的整合。
使用妹子UI(在项目中使用Amaze UI)
现在我们对我们的App.vue进行一下调整,用简单的代码来搭建一个小型的后台管理系统。调整/src/components/header.vue
调整/src/components/footer.vue
调整/src/App.vue
运行项目npm run dev
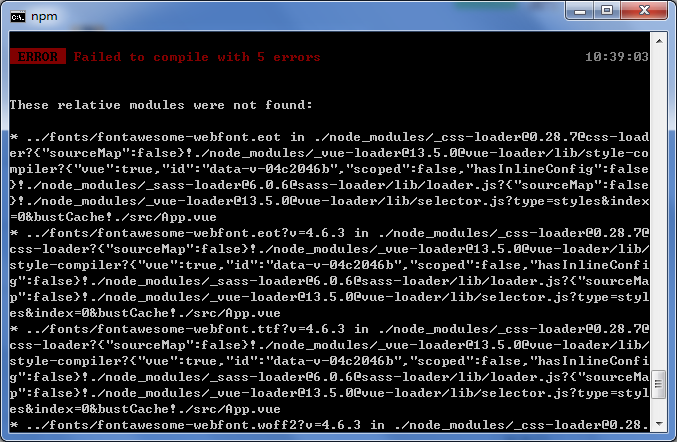
在运行项目的时候,可能会遇到编译错误,如下图:

出现这个原因说模块没有正确加载,我们打开/.postcssrc.js这个文件,打到"postcss-import": {},并删除。
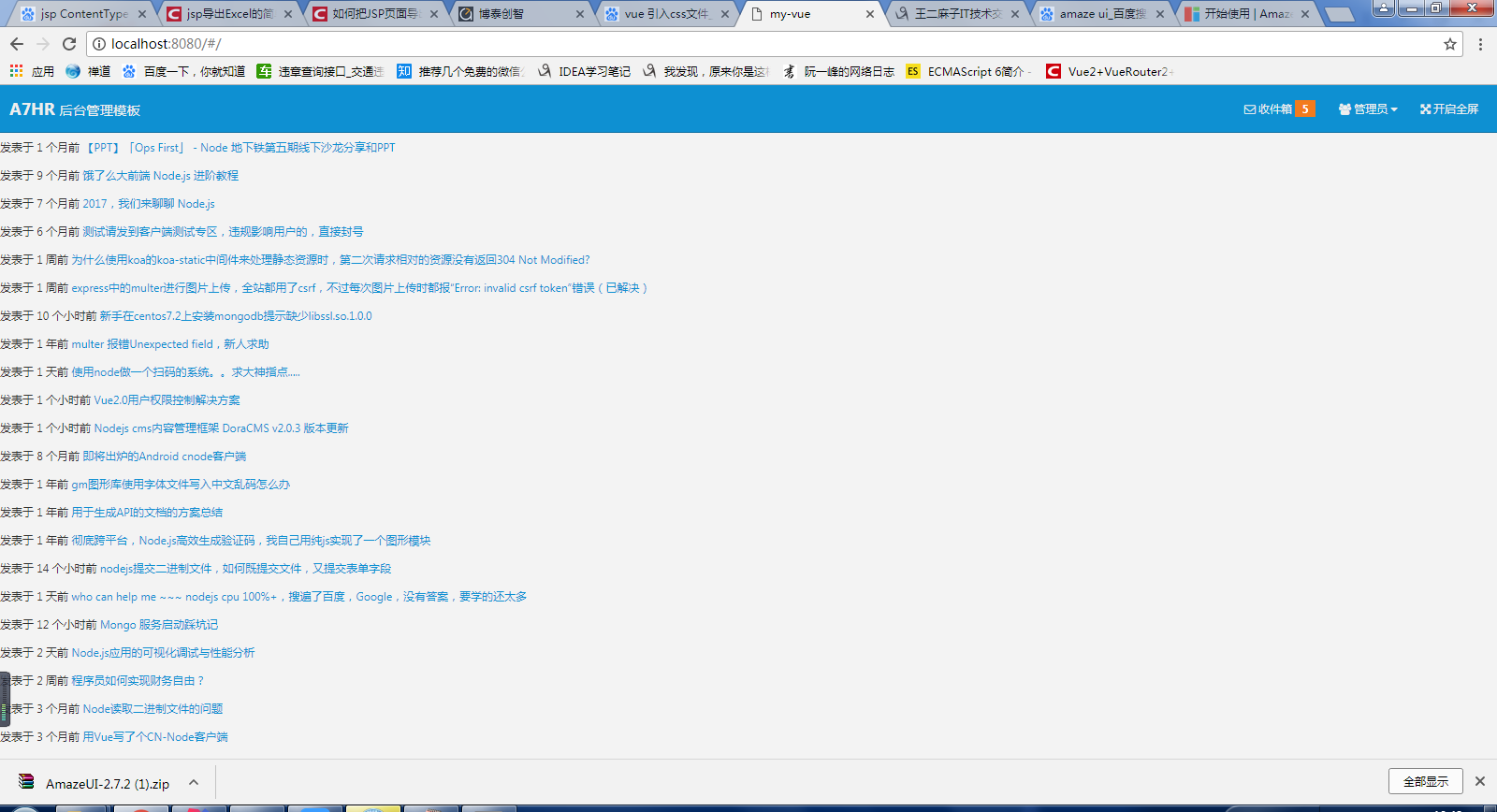
最终该文件如下:// https://github.com/michael-ciniawsky/postcss-load-configmodule.exports = { "plugins": { // to edit target browsers: use "browserslist" field in package.json "autoprefixer": {} }} 重启服务应该就正确了,如果你和我一样,那应该是这样的。如下: